O poder do Squoosh.app na otimização de imagens para sites e e-commerces

Publicado em 07/05/2025 às 15h17, por: Rodrigo Neves
No universo digital, a performance de um site é um fator decisivo para a experiência do usuário, a taxa de conversão e até mesmo o ranqueamento orgânico. Uma das principais vilãs da performance é, sem dúvida, o peso das imagens — especialmente em plataformas de e-commerce, onde a qualidade visual dos produtos é vital. É nesse contexto que o Squoosh.app se destaca como uma ferramenta estratégica e gratuita, desenvolvida pelo Google, para otimização de imagens sem perda perceptível de qualidade.
O que é o Squoosh?
Squoosh é uma aplicação web de compressão de imagens que permite reduzir drasticamente o tamanho dos arquivos, mantendo a qualidade visual. A ferramenta é baseada em browser, ou seja, não exige instalação, e suporta diversos formatos modernos como AVIF, WebP e MozJPEG — ideais para entregar imagens com altíssimo nível de compressão.
Por que otimizar imagens é tão importante?
- Performance de carregamento: Quanto mais leve o site, mais rápido ele carrega. Isso reduz o tempo de espera e melhora os indicadores de Core Web Vitals, essenciais para SEO.
- Conversão: Páginas lentas impactam negativamente a experiência do usuário. Estudos apontam que um atraso de 1 segundo no carregamento pode reduzir em até 7% a taxa de conversão.
- SEO técnico: O Google valoriza sites rápidos e penaliza páginas pesadas e com má experiência. A otimização de imagens contribui diretamente para o posicionamento nas buscas.
- Economia de banda e armazenamento: Especialmente relevante para e-commerces com grande volume de produtos, imagens otimizadas reduzem custos com CDN e hospedagem.
Como o Squoosh.app pode ser usado na prática?
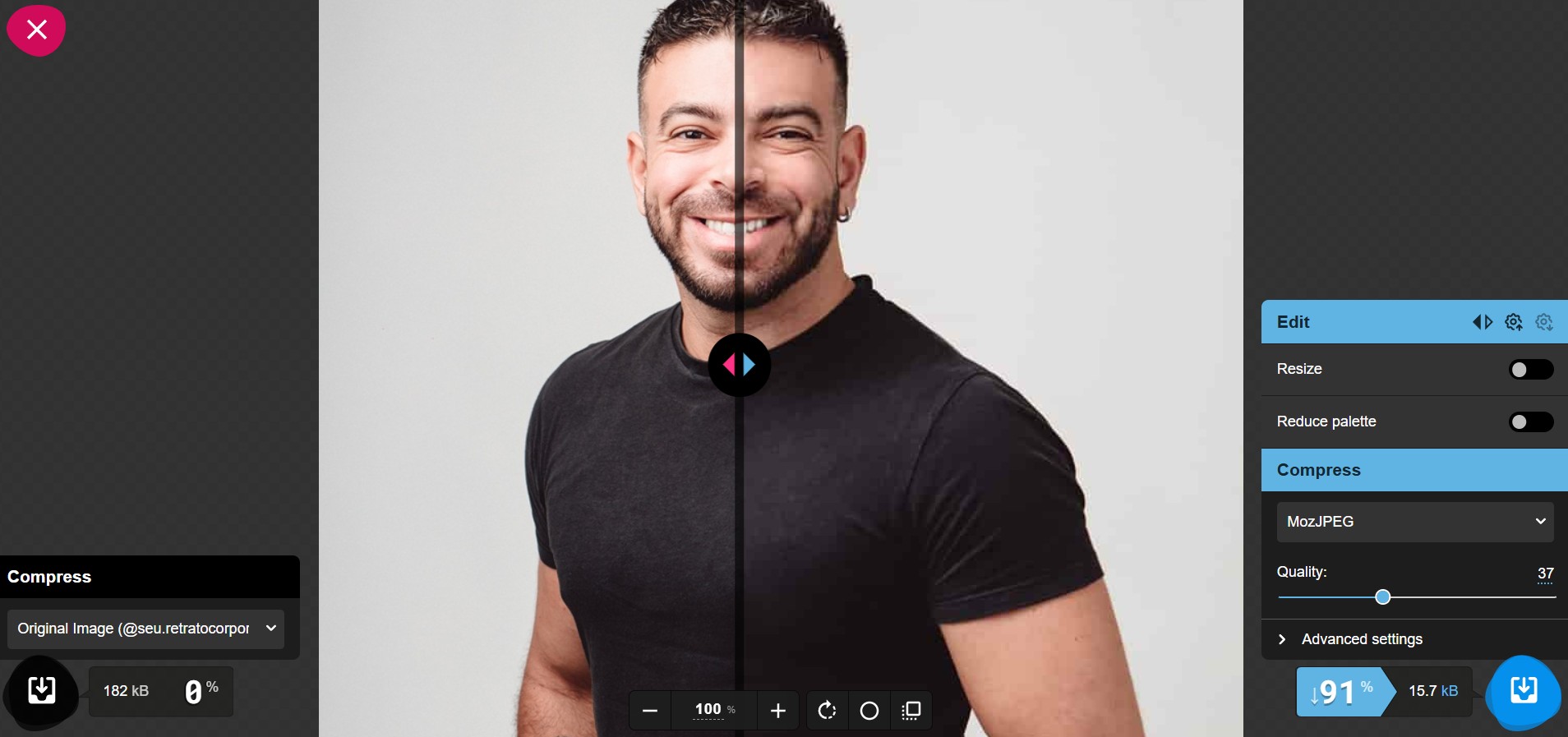
- Upload da imagem original: O usuário pode arrastar a imagem diretamente na interface.
- Escolha do formato de saída: É possível comparar lado a lado formatos como WebP, AVIF ou JPEG compactado.
- Ajuste do nível de compressão: Em tempo real, é possível ver o impacto da compressão na qualidade visual.
- Download da versão otimizada: O arquivo final pode ser usado diretamente no CMS ou no repositório do projeto.
Quando usar?
- Antes de subir imagens para o CMS (WordPress, Magento, Shopify etc.).
- Em reformulações de sites que visam melhorias de velocidade.
- Como processo padrão em uploads de catálogos, banners e materiais de comunicação digital.
 pt
pt  en
en  es
es 







.comentários